![[Swift入門] Swift 5 + Xcode 11 で学ぶiOSアプリ作り – 基本操作編](https://devio2023-media.developers.io/wp-content/uploads/2018/12/eyecatch-swift.png)
[Swift入門] Swift 5 + Xcode 11 で学ぶiOSアプリ作り – 基本操作編
?を本体に変えました。新卒エンジニアのハウンです。
新卒エンジニアとして入社して3か月が過ぎ、SAAの資格の勉強に励んでいるところです。。。が、AWSの勉強も面白いけどやっぱりアプリの勉強がしたい!という気持ちでうずうずしてしまい、またやらかしました。
なので、今回からシリーズとしてXcodeでiOSアプリ作りに挑戦した記録を残していこうと思います。
※ 2021/01/19 追記
現在Xcodeバージョンが12に変更されましたが、基本的な使い方は以前と同様です。
Xcodeを始める
まず、SwiftでのiOSアプリ作りにはXcodeが必要となります。XcodeはmacOSを使用しているMacやMacBookのApp Storeから無料でダウンロードが可能です。
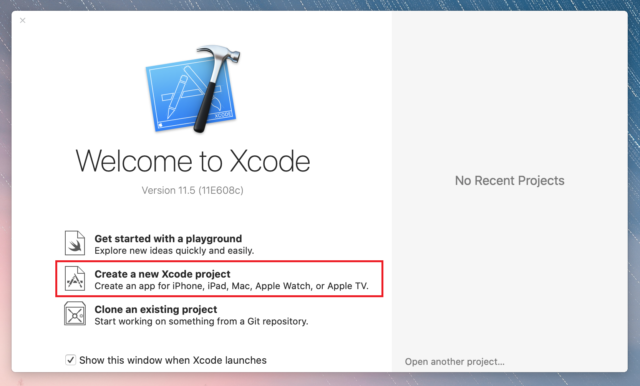
RaunchPadにあるXcodeを実行するとウィンドウが表示されます。
WindowsやLinuxで開発できる?
残念ですが、XcodeはmacOSのみで使用が可能です。(iOS環境であるiPadでも使用ができないという...?)WindowsやLinuxの場合、 元々 Swiftのビルドツールなどは公開されていました。けれど、実際にアプリを開発するとなると、実行画面の確認ができないので不便な部分があります。5月にSwiftがWindows、Linuxを公式サポートプラットフォームとして拡張すると発表したことで、今後アプリ開発側も支援されることを期待するのみという状態です。
プロジェクト作成

まず、ウィンドウを表示すると「Welcome to Xcode」の下に三つの項目があることを確認できます。
- Get started with a playground : Swiftを学習するためのプレイグラウンドを実行します。コードを打つと、結果を即時に確認できます。
- Create a new Xcode project : iPhone, iPad などのアプリを開発するためにプロジェクトを作成します。
- Clone an existing project : Gitなどのバージョン管理ツールからプロジェクトをクローンさせます。
三つの中から自分の状況に当てはまる項目を選択します。今回はXcodeで新しいiOSアプリのプロジェクトを作成したいので、二番目をクリックします。

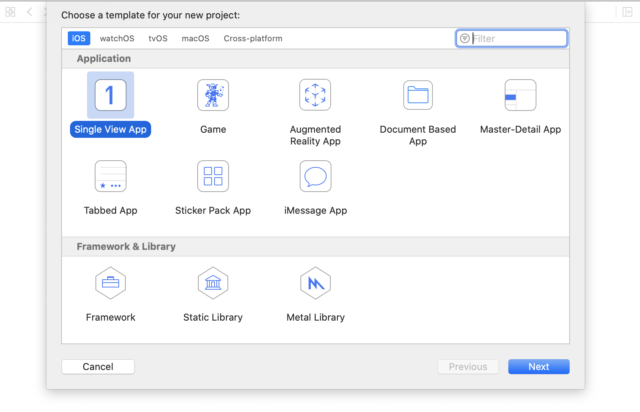
クリックすると、プロジェクトのテンプレートを選択するウィンドウに移動します。種類が多いのでどれを選べばいいか迷いますが、初めてのアプリ作りですのでSingle View Appを選択します。

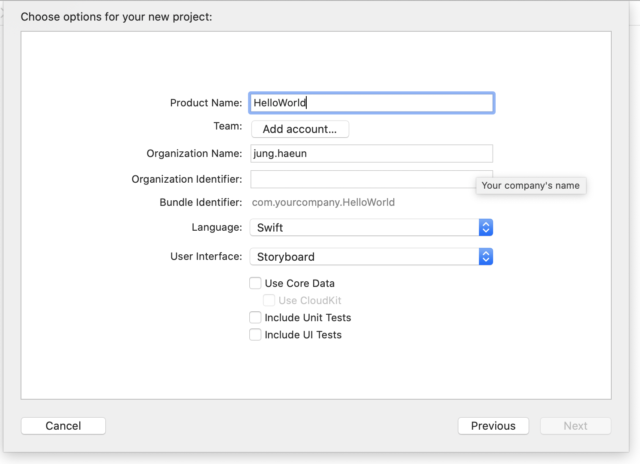
次にプロジェクトの名前や形式などを設定します。Product nameは「HelloWorld」、Organization Nameは自動で入力されるもので結構です。 Organization Identifierは企業名を入力する必要がありますが、テスト用に作成していますので、 こちらも自由に入力しても構いません。User Interfaceの場合、今回はiOSアプリ開発の基本から試してみることが目的ですので、SwiftUIではなくStoryboardを選びました。

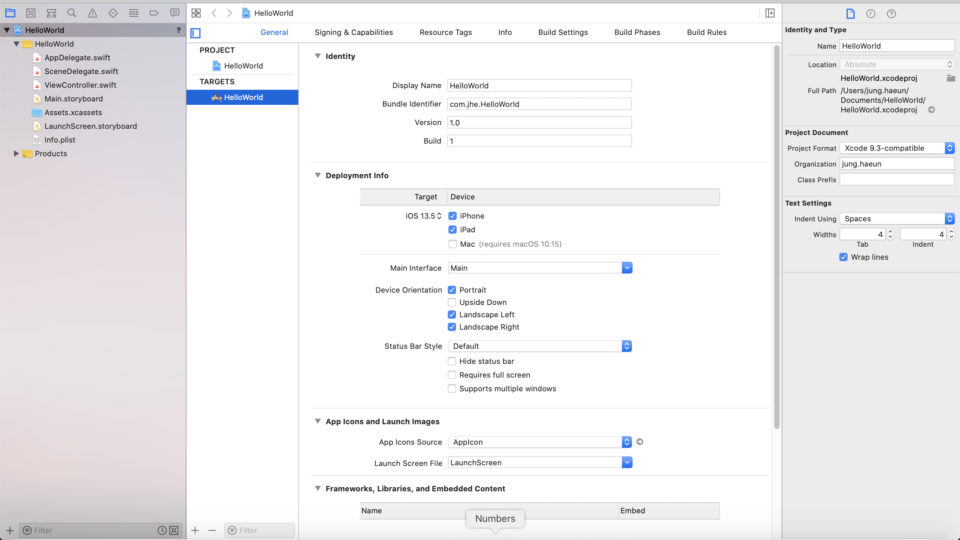
そうすると、プロジェクトが自動で作成され、設定などが書かれたウィンドウが見えるようになります。
では、画面構成をしたいので早速ファイルを見てみます。左側に「HelloWorld」と書かれているフォルダがありますが、ファイルの種類が多くてどれを選べばいいかわかりません。どうしましょう。とりあえず、何か押してみます。

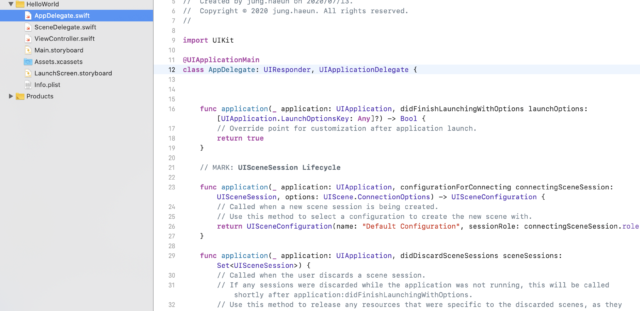
んん...???コードがいっぱい書かれてますね。このままでは進みそうにないので、各ファイルについて調べてみました。
- AppDelegate.swift : アプリのライフサイクルを管理するコードが書かれたクラスファイル。初心者の場合、コードを修正することは特にありません。
- SceneDelegate.swift : ユーザーインターフェースとライフサイクルを管理するコードが書かれているクラスファイル。AppDelegate.swiftと同時に今回はコードを修正する必要はありません。
- ViewController.swift : iOSアプリでは一つの画面をViewと呼びます。そして、Viewの中に構成されたオブジェクトの内容を変更したり、動作をさせたい場合、このクラスファイルにコードを書きます。ストーリーボードにViewを追加する度に、このクラスファイルも追加していく必要があります。
- Main.storyboard : アプリの構成を見やすく表現してくれるファイル。
- LaunchScreen.storyboard : アプリが実行された時に表示されるスプラッシュ画面を作るためのファイル。
- Info.plist : アプリを実行させる際に必要な情報を保存しているファイル。
なので、今必要なものはMain.storyboardですね。

Main.storyboardをクリックするとスマホ画面みたいなものが表示されます。
オブジェクトの追加
それでは画面を構成するためのオブジェクトを追加していきましょう。

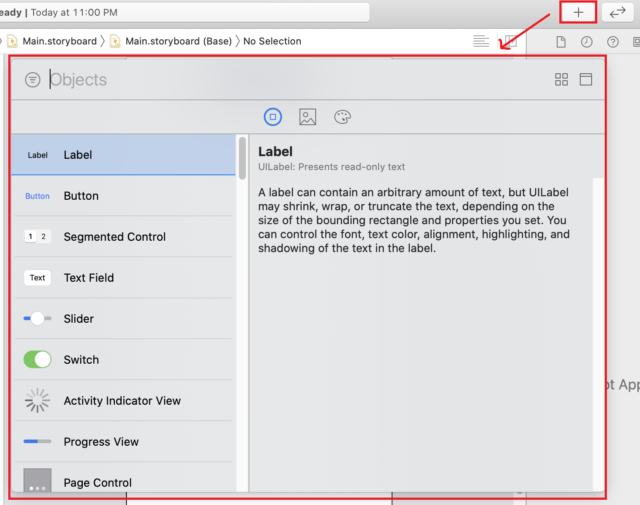
右上の「+」ボタンを押すと、ウィンドウが表示されます。ラベルやテキストフィールド、ボタンなどアプリを使用する際によく見かけるものが揃っています。まずは一番上にある「Label」をスマホ画面にドラッグアンドドロップします。

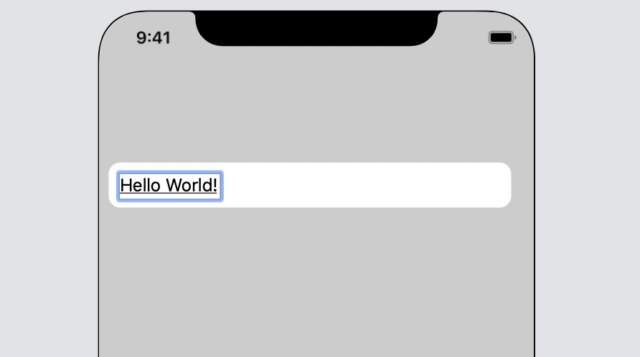
すると、スマホ画面にラベルが追加されます。ラベルには「Label」と書かれてますが、ダブルクリックで内容を変えてみます。私はプロジェクトに合わせ「Hello World」と変更しました。

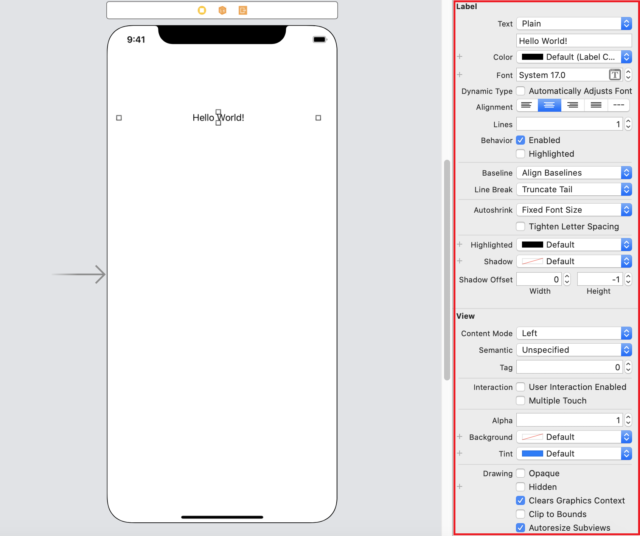
ラベルが選択されている状態で右側を見るとオブジェクトの情報が並んでいるところを確認できます。テキストの配置や色なども変えてみましょう。

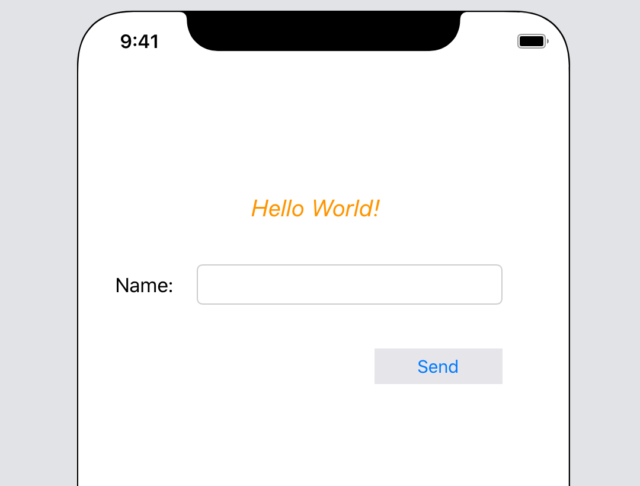
そして、ラベル、テキストフィールドとボタンをもう一つずつ追加してみました。これからテキストフィールドにテキスト(名前)を入力してボタンを押すと、ラベルの内容を変更するようアプリを動作させようと思います。
アウトレット変数の追加
Androidアプリの開発をする際にも同様ですが、オブジェクトの内容を変更したり、動作をさせるためにはオブジェクトに接続するための変数と動作を定義する関数を追加する必要があります。Swiftではこれらを「アウトレット変数」、「アクション関数」と呼びます。
それではまずアウトレット変数を追加してみます。

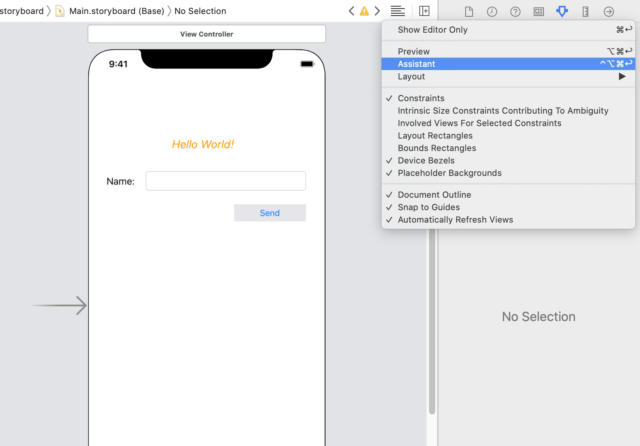
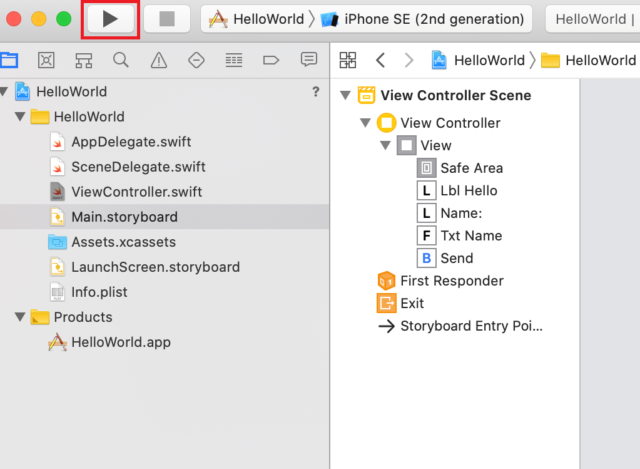
画像で赤い四角で囲んでいるボタンをクリックするとメニューバーが表示されます。ここで「Assistant」を選択します。そうすると、スマホ画面の右にアシスタントエディターが表示されます。
ちょっとしたクイズですが、このアプリのオブジェクトの中で内容が変更されるオブジェクトはどれかわかりますでしょうか?

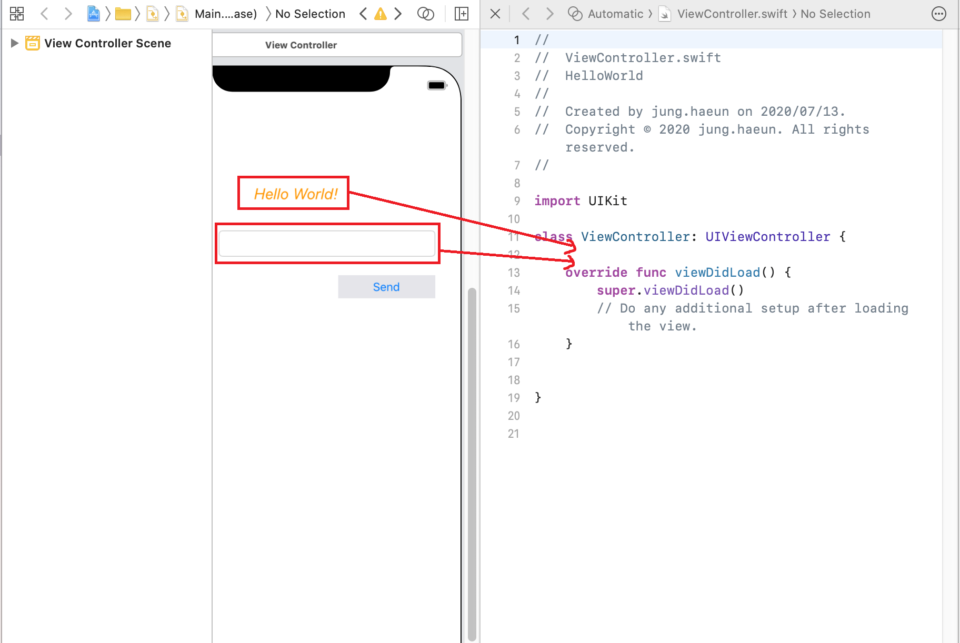
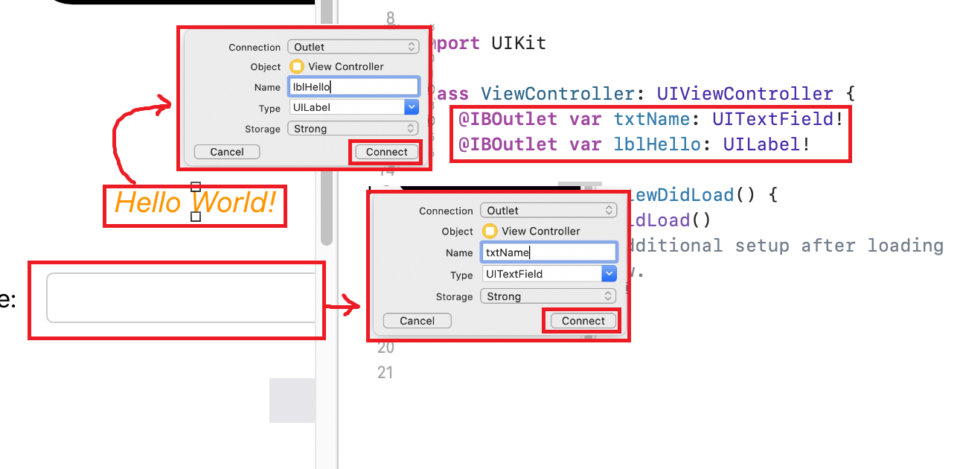
答えは一番上のラベルとテキストフィールドです。なので、マウス右クリックでこれらをアシスタントエディターにドラッグアンドドロップします。

すると、設定のウィンドウが表示されます。まず設定ウィンドウでConnectionが「 Outlet 」になっているか確認した後、アウトレット変数名を入力します。設定が終わったら、Connectボタンを押してラベルを変数に接続します。
StorageでWeakとStrongの違いは?
Storageという単語で感づいた方もいらっしゃると思いますが、Storageを選ぶ基準はメモリ解放に紐づけられます。Strongの場合、何かしらのViewが急な問題でメモリ解放されてしまっても、Strongで設定しているViewはメモリ解放されることなく接続を維持されます。ですが、Strongが必ずしも良い訳ではなく、メモリ不足になりやすい場合は、Weakを使用することが勧められます。アプリ開発時はメモリ不足の対策の方が重要である為、Weakがデフォルトに設定されています。今回はどちらを選んでも構いません。
変数を使用する際の注意点
Swiftにも定数と変数を区別して使うことができます。もし、JavaScriptなどでWebアプリを開発をされていた方ですと、変数の使い方が異なっているので以下の点での注意が必要です。
まず、定数を宣言する場合は「let」を使用します。JavaScriptでの「let」はローカル変数であり、後で値を変更することも可能です。ですが、Swiftでは定数として使用されていますので、値の変更が不可となります。
そして、変数を宣言する場合は「var」を使用します。varはJavaScriptと同様に変数として使用することになります。もしvarを宣言して、後に値の変更がない場合、letに修正するようにメッセージが表示されますが、そのまま使用しても特に問題はありません。
アクション関数の追加

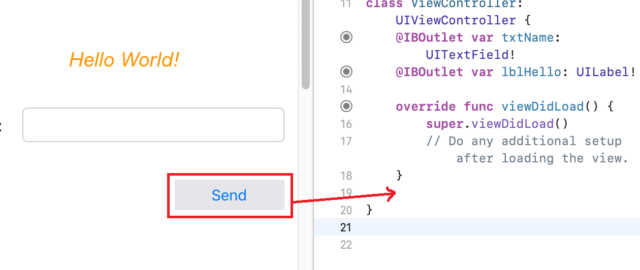
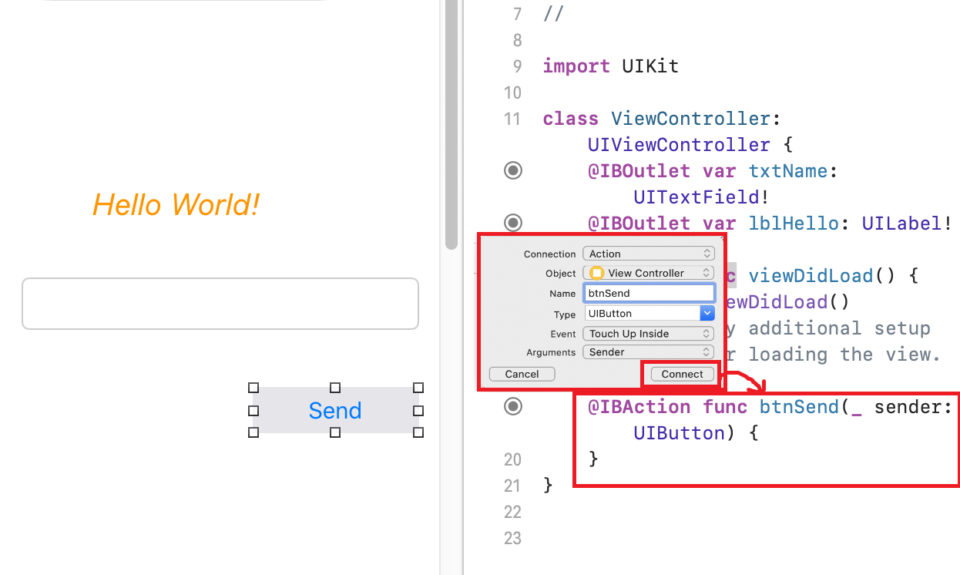
変数の追加ができましたら、アクション関数を追加します。ボタンをマウス右クリックでアシスタントエディターにドラッグアンドドロップします。

ドラッグアンドドロップするとウィンドウが表示されますので、上の画像のように設定後、「Connect」を押して接続します。

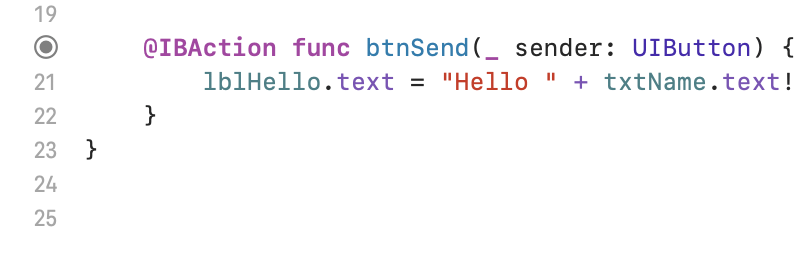
アクション関数が追加できましたら、関数の中に動作させるためのコードを追加します。「HelloWorld」が書かれたラベルを「Hello」とテキストフィールドに入力したテキストに変更するコードとなります。
シミュレーターで実行
変数と関数の追加が終わりましたので、アプリを実行させてみましょう。

それでは、左上の「▶」ボタンをクリックしてシミュレーターを実行させます。

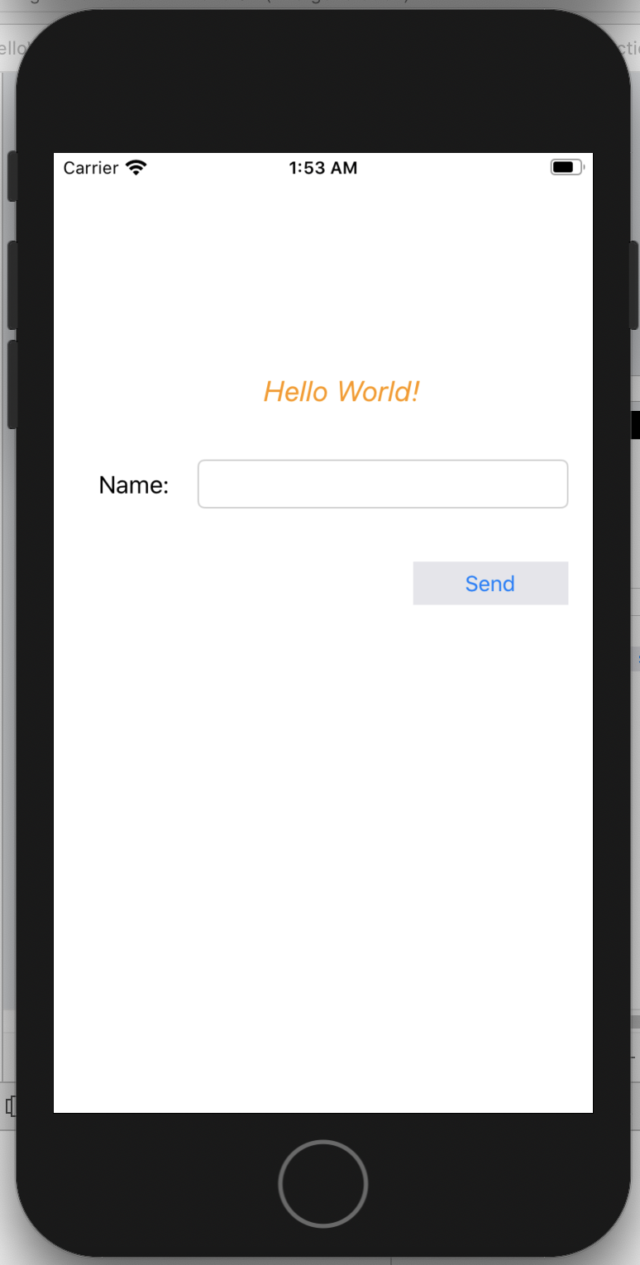
少し待つと、アプリのインストールが完了され、アプリが表示されます。

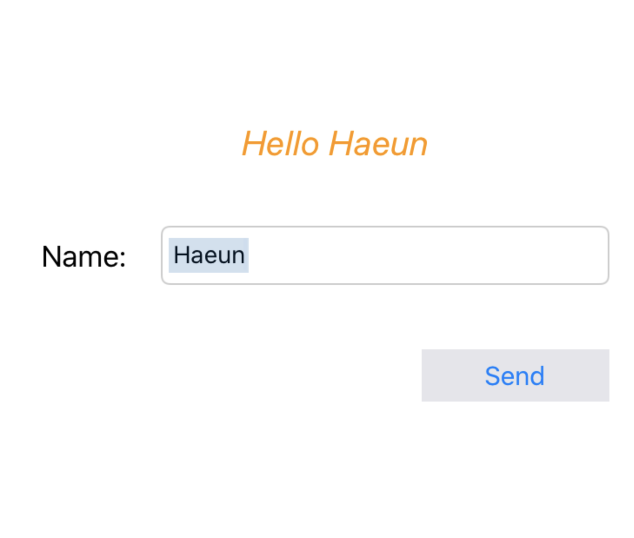
テキストフィールドに名前を入力してボタンを押すと、ラベルの内容が変更されることを確認できます!??
アプリの実行に年会費が必要だと聞いてますが...
年会費はiPhoneにアプリをインストールする際に必要になります。幸い、XcodeではiOS Simulatorを提供していますので無料でアプリの実行が可能です。
最後に
ここまでざっくりiOSアプリのプロジェクトの作成から、アプリの動作まで試してみました。
モバイルアプリの開発環境の進化はとても早いもので追いつくことが大変なくらいですが、その分新しい機能が続々登場しているので飽きないという点が長所ではないかなと思います。
こうして念願のSwiftデビューができたことで、いつかはAmplifyと繋げてアプリを作れるように頑張ります!
これからも色んな機能を試してブログに残していく予定ですので、アプリ開発初心者の方に少しでも役に立てば幸いです?





![[SwiftUI] iOS 17以降の@Environmentまとめ](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-291ab56731465588aade0a1c471324b7/8ec78a461f25144ed01585a448b8974b/swift-ui-eyecatch.png)
